स्टेप – आफ्नो कम्प्युटरमा फ्लूटर इन्स्टल गर्नुहोस
पहिले, सुनिश्चित गर्नुहोस् कि तपाइँ तपाइँको सिस्टम मा Flutter इन्स्टल गरिएको छ। तपाईं फ्लटर वेबसाइटमा निर्देशनहरू पालना गर्न सक्नुहुन्छ:
तपाइको सिस्टम मा फ्लटर इन्स्टल गरिएको छ छैन सुनिश्चित गर्नुहोस। तपाईं फ्लटर वेबसाइटमा गएर निर्देशनहरू पालना गर्न सक्नुहुन्छ: फ्लटर इन्स्टलगर्न यहाँ थिच्नुहोस
स्टेप २ – नया प्रोजेक्ट बनाउनुहोस
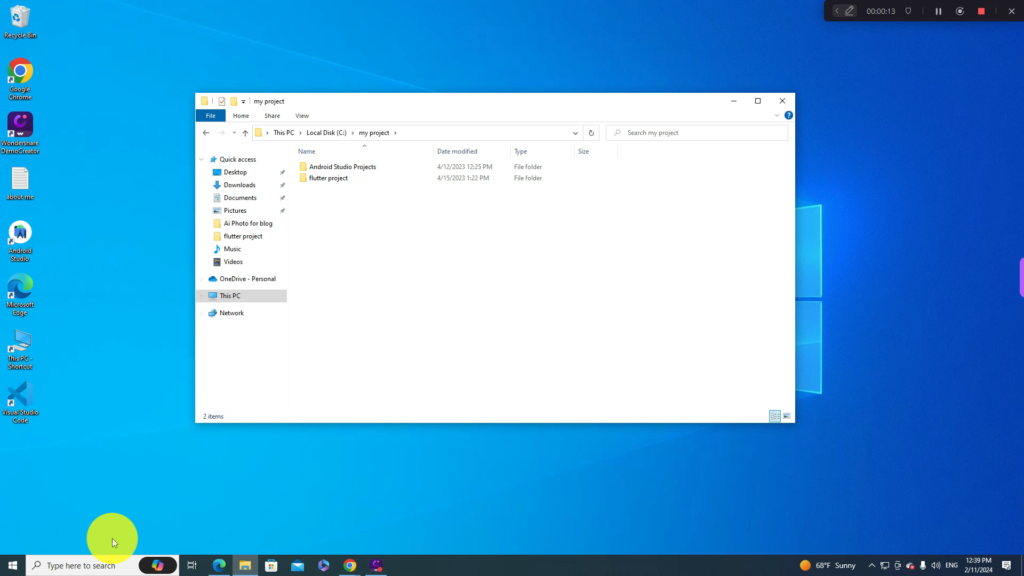
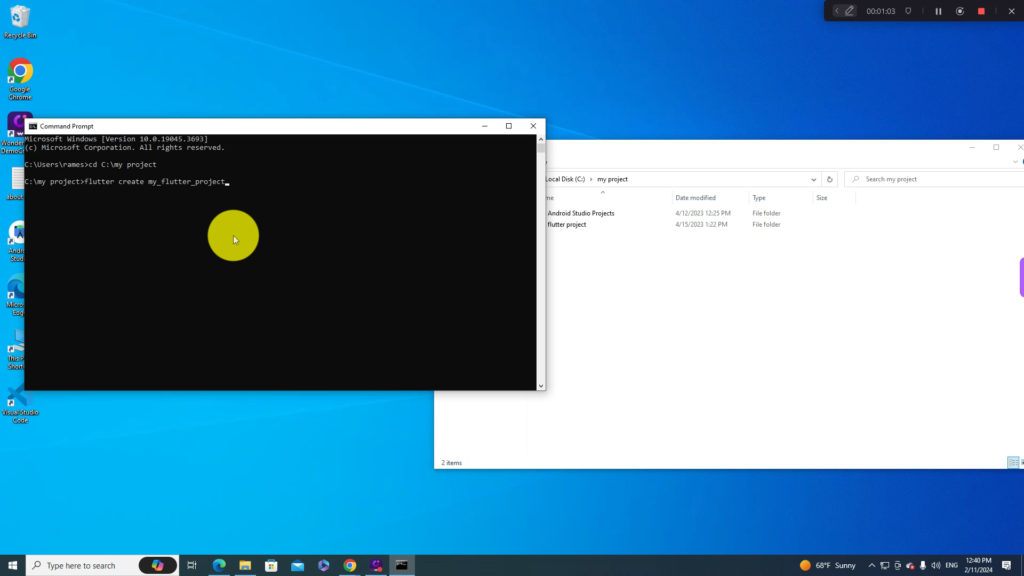
तपाई म्याक वा लिनक्स चलाउनुहुन्छ भने टर्मिनल वा Windows चलाउनुहुन्छभने कमाण्ड प्रम्प्ट खोल्नुहोस्, डाइरेक्टरीमा नेभिगेट गर्नुहोस् जहाँ तपाइँ आफ्नो प्रोजेक्ट फोल्डर राख्न चाहानुहुन्छ, र तल दिईको कोड लेख्नुहोस :

flutter create my_flutter_projectmy_flutter_project लाई तपाईले आफ्नो नाम को साथ बदल्न सक्नुहुन्छ, जस्तै : my_first_project, my_app इत्यादि। स्मरण रहोस शब्द हरुको बिचमा _ अनिबार्य राख्नु पर्नेछ

स्टेप ३: तपाईंको प्रोजेक्ट डाइरेक्टरीमा नेभिगेट गर्नुहोस्
जब तपाइको प्रोजेक्ट तयार हुन्छ, Command prompt मा निम्न कोड टाइप् गरेर आफ्नो फोल्डर डाइरेक्टरीमा जानुहोस
cd my_flutter_projectस्टेप ४ : आफ्नो मनपर्ने IDE मा आफ्नो प्रोजेक्ट खोल्नुहोस्
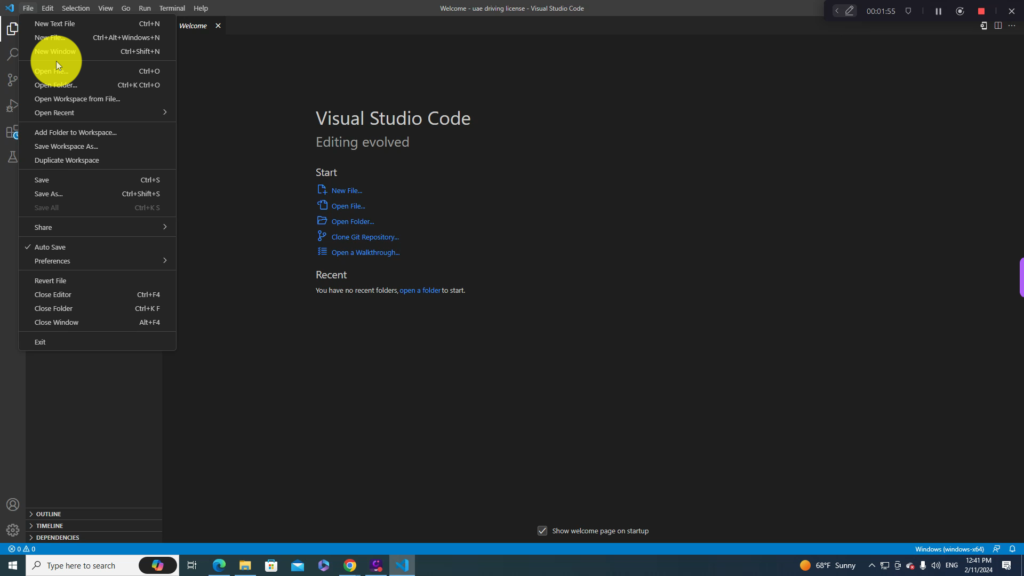
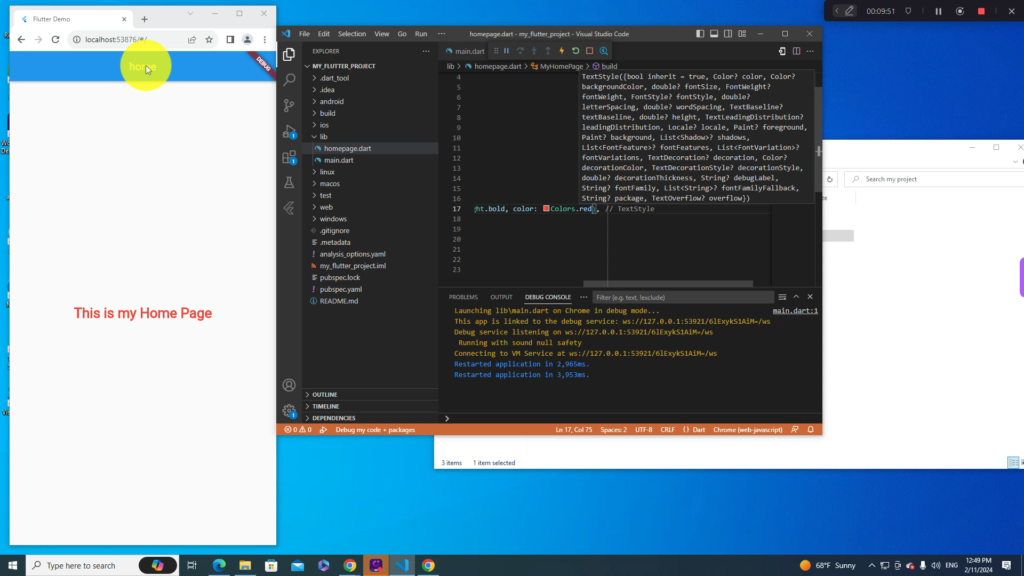
आफ्नो मनपर्ने कोड एडिटर वा IDE मा प्रोजेक्ट खोल्नुहोस्। पपुलर इड भिजुअल स्टुडियो कोड (vs code), एन्ड्रोइड स्टुडियो (Android Studio, फ्लटर प्लगइन जोडिएको हुनुपर्नेछ।

स्टेप – ५ : पूर्वनिर्धारित फ्लटर एप सम्पादन (Modify) गर्नुहोस्
जब तपाईले IDE मा आफ्नो एप खोल्नुहुन्छ तेहा पूर्वनिर्धारित (default) कोड हरु देख्नुहुनेछ तपाइँ तेसलाई आफ्नो आवश्यकता अनुसार सम्पादन गर्न सक्नुहुनेछ
- तपाई को प्रोजेक्ट डाइरेक्टरीमा
lib/main.dartफाइल खोल्नुहोस . - त्यहा रहेको My App class मा गएर एप को नाम theme हरु सवै आफ्नो आवस्यकता अनुसार बदल्नुहोस
यहाँ main.dart मा रहेको My App class को पूर्वनिर्धारित code प्रस्तुत गरिएको छ
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'My Flutter App',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Welcome to My App'),
),
body: Center(
child: Text(
'Hello, Flutter!',
style: TextStyle(fontSize: 24),
),
),
);
}
}
स्टेप – ६: फ्नो फ्लटर एप चलाउनुहोस्
एकपटक तपाईंले आफ्नो परिवर्तनहरू गरिसकेपछि फाइल सेभ गर्नुहोस् र आफ्नो IDE मा भएको run बटन थिच्नुहोस वा टर्मिनल मा गएर flutter run टाइप गरी एमुलेटर वा रिएल डिभाइसमा आफ्नो फ्लुटर एप चलाउनुहोस्

flutter runflutter run आदेशले तपाइँको एप निर्माण गर्नेछ र तपाइँको कम्प्युटर सग जोडिएको वा इमुलेटरमा लन्च गर्नेछ।
तपाईंले एउटा साधारण फ्लटर एप बनाउनु भएको छ। यहाँबाट, तपाईंले आफ्नो एपमा थप सुविधाहरू, स्क्रिनहरू, र कार्यक्षमता हरु थप्दै परिमार्जन गर्न सक्नुहुन्छ। Happy coding!